Face IDs App
人臉辨識l B2B
移動應用程式 l UIUX Design l iOS & Android
綜述
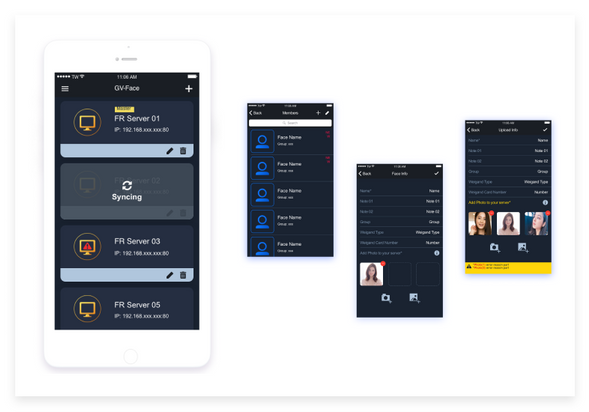
GV-Face 是一款高效且易於使用的移動應用程式,讓使用者可以輕鬆利用 GEO 人臉辨識產品建立臉部辨識碼、接收推播通知、查看即時辨識事件並查詢事件紀錄。
我的角色
作為 UI/UX 設計師,我為 GV-Face 手機應用程式進行開發新功能和迭代,讓操作流程更為直覺操作。 透過與工程師緊密合作,我們仔細地討論調整,確保提供直觀且用戶友好的體驗。 該應用程式於 2020 年推出,自推出以來,用戶參與度顯著增加( B2B端我的職務無法得知觸及率和用戶數據,只能從業務或Pretest中獲得一些回饋)。
我做什麼事項
-
將待討論的項目整理起來,比如運用可用性測試,給內部不同單位的人來測試判斷哪種操作形式較為直覺。
-
一開始討論階段是採用原型設計來迭代和驗證設計概念,確定流程、功能與目標符合才進行高保真化。
-
與 RD確認他們認為習慣使用的格式,提供詳細的設計交付物,包含使用者流程、線框圖、高保真互動原型、詳盡的規格文件以及完整的設計註釋,以利與開發團隊有效率地合作。
01
需求
客戶要求提供一款能夠輕鬆操作以臉部識別的應用程式,連動搭配公司的攝影機。
02
使用者研究
相關人員

警衛人員 l 物業方 l 住戶
- 痛點 -
-
在專案需求剛開出來時,因為接到需求的接收端沒有清楚的了解狀況,只提出模糊的提案,難以清楚地理解設計需求。
-
功能的定義不明確。哪些關鍵功能是被視為必不可少的?哪些是輔助?
-
在 B2B產業端,UIUX和工程師大都處在開發階段,難以直接與使用者有交流。這項案子,是由業務端向PM告知需求,而我們只能從業務端收集片斷消息。
03
定義


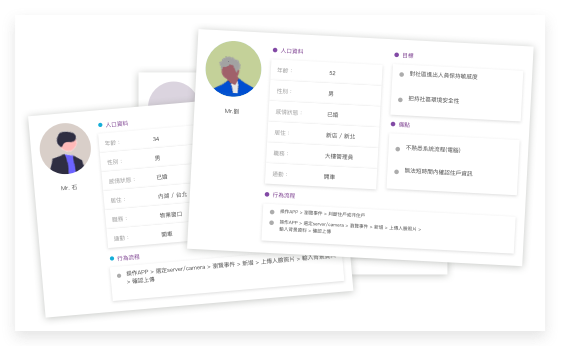
藉由競爭產品分析和人物圖等方法,我們確定了主要功能
進而提出解決方案。
運用軟體


-
由產品經理聯繫客戶進行訪談和聯繫目標和潛在用戶以獲得反饋。
-
從同事(職務FAE)那裡收集過往類似產品會遇到的常見狀況。
-
進行目標分析、桌面研究、卡片排序等研究工作。
- 解決方案 -
04
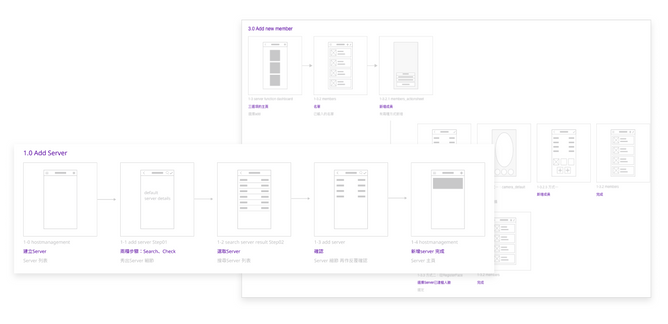
User Flow
- 目標 -
規劃使用者流程來確定是否能流暢操作
-
確認是否合乎需求目標並調整。
-
規劃使用者流程。(重複執行步驟一和步驟二)
- 解決方案 -

運用軟體

05
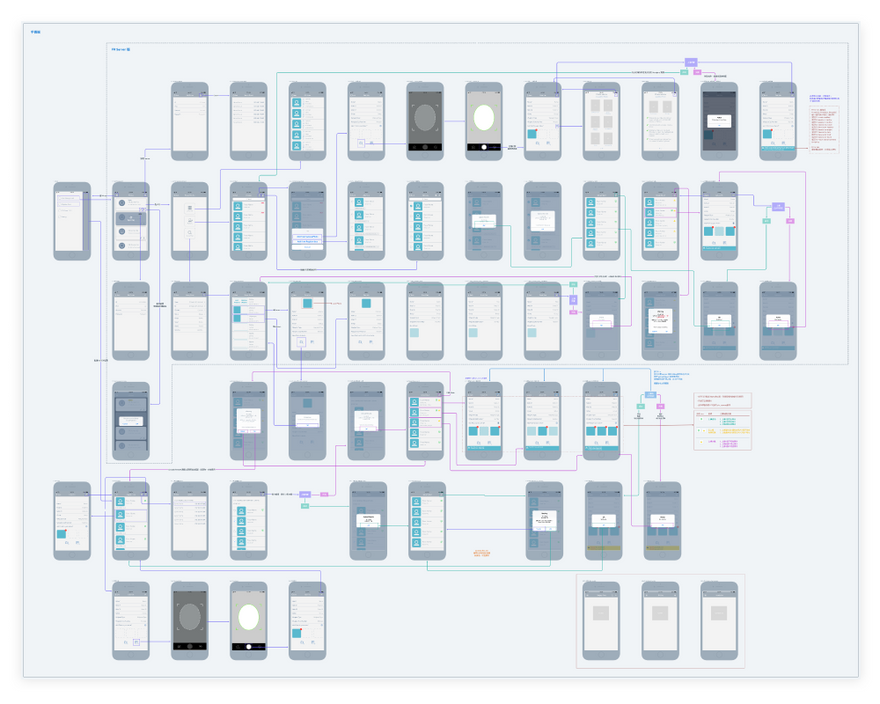
Wireframe
- 目標 -
建立軟體操作線匡稿
-
設計低保真的流程圖,簡易的色塊、線匡,主要是用來檢視流程是否合乎目標,不讓大家被顏色影響這階段該著重的重點。(參考角色扮演和 UI 流程)
-
使用原型進行可用性測試。
- 解決方案 -

運用軟體


Usability Test
- 目標 -
易用性測試

-
做 Lo-Fi prototype 給不同部門來操作
-
與成員們反覆討論流程操作和功能,隨後統整完再一次性調整。這階段便會來回確認。
- 解決方案 -
運用軟體


- 復盤 -
藉由易用性測試,實現了更流暢的溝通,並減少了時間成本(未來的)。
(測試討論過程若能越精確,開發起來大家的心理就越好!哈哈)
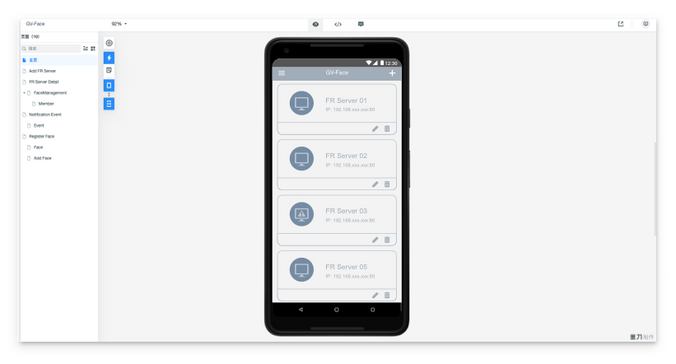
Prototyping
- 目標 -
最終確認操作流程環節(以精稿圖)
-
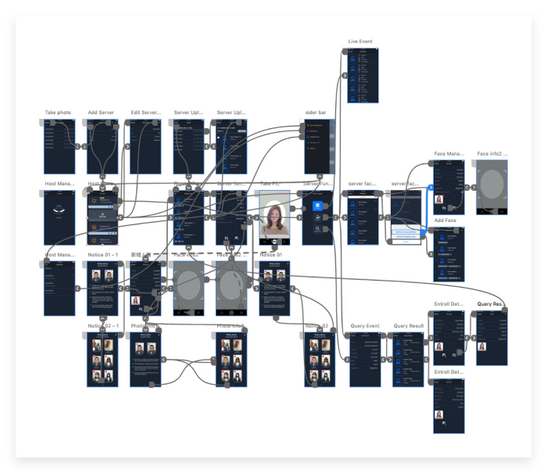
步驟1:將低保真界面,規劃設計成高保真界面,隨後再以高保真模型結合流程的樣子與開發合作夥伴討論細節,以做出最終確認。
-
步驟2:創建原型模型並在測試設備上(所稱的Prototyping,可動態模擬操作)進行檢查。
-
步驟3:確認!確認!確認!
- 解決方案 -

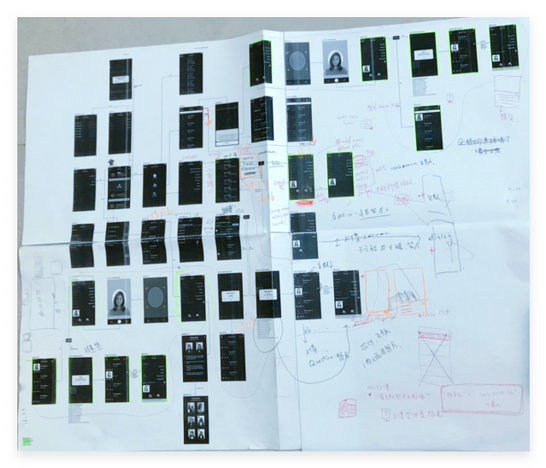
將流程圖(精稿)列印出來,並與合作夥伴進行雙重紙上檢查是否有邏輯問題。

運用軟體

- 覆盤 -
嚴格來說算是有兩段式確認流程的機會,一個是簡易線匡,最後是精稿圖,不過我們的開發團隊較偏好直接用精稿圖來討論,認為討論起來更直覺,但我自己是認為這樣容易忽略細節。總之每次討論若能清楚把需求對準目標,大家就可以少點誤區,這樣便能節省些時間。
然後,我們可以投入更多心力在規劃下一次的功能迭代等。
06
交付
提供高保真模型圖、切圖和設計備註文件給開發工程團隊。

運用軟體


