Cloud integrated monitoring backend APP
Cloud VMS l Access Control l B2B
Mobile Applications l UIUX Design l iOS & Android
Summary
Develop a mobile app that extends the features of the cloud monitoring control platform, enabling users to extract information and perform actions based on their permissions using their smartphones.
My Role
UX / UI Design
The website version already had a preliminary structure, so we worked with the PM to clarify the key requirements and direction for the app's content. Subsequently, we had multiple discussions with the PM and RDs to refine the detailed functionalities. We began planning the UI flow, created a prototype, and finalized the Hi-Fi Mockup. Finally, we handed over the documents and design assets to the APP Team engineers for implementation and development.
My Work flow
-
Assure requirements and features: Understanding and Defining: After grasping the actual objectives, discussions were held with engineers regarding the pre-existing structure of the website. Requirements were defined, with the non-research-related aspects of the project falling under the design department's purview.
-
UI flows: Based on discussions, the workflow provided by the app was planned out. Initial logic was discussed using textual flowcharts.
-
Wireframes: Low-fidelity screens were sketched, with supplementary notes (e.g., which screen a button leads to). Flow elements were overlaid, sometimes referred to as Wireflow.
-
Prototypes: To facilitate an intuitive understanding of the operational process, low-fidelity screens were used for prototyping, and then refined. If a more polished appearance was desired, page adjustments were made.
-
Mockups: High-fidelity images adhered to the company's color scheme and followed the concepts of Material Design. The final drafts were created.
-
Deliverments:Gathered design system files, slices, screenshots, and documents for engineers to construct the website.
01
Requirements
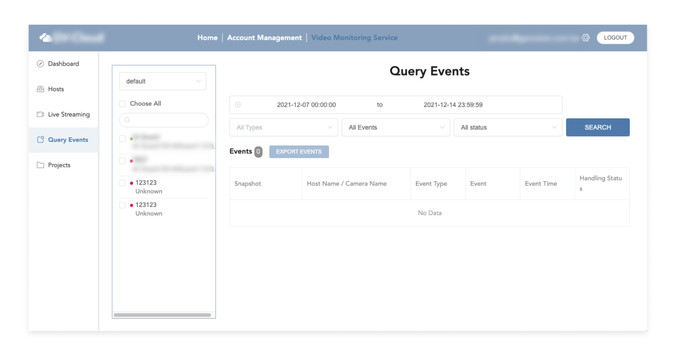
Initially, we only established a web-based RWD platform that integrated some of the company's cloud services to provide customers with a self-service platform for browsing and accessing various service information.
Subsequently, as we received feedback from customers, there arose a demand for an app version to allow them to interact more directly, rather than through a web browser. This prompted us to begin planning the development of a mobile application.

The company's initially basic operational website has been updated and is now accessible as a cloud web platform.
02
Goals
Structured APP ( iOS, Android)
03
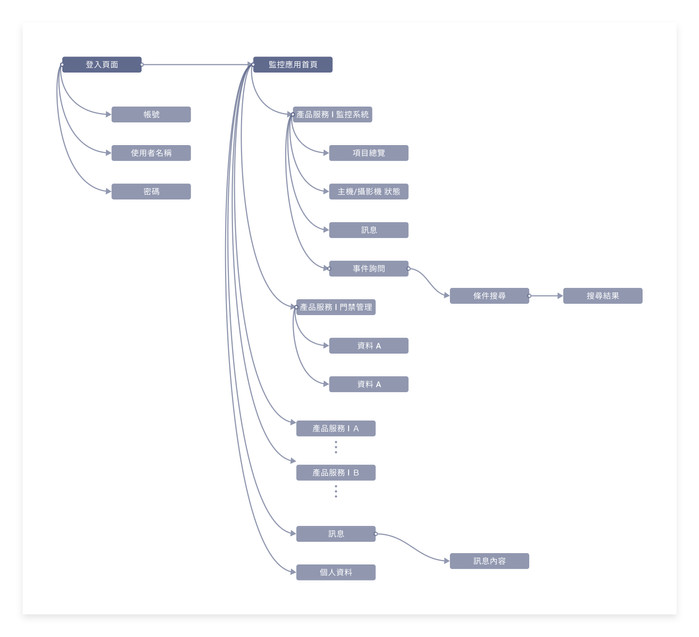
User Flow
Analyzing the website's Sitemap, we dissected functionalities into card-based components. We determined user priorities, identified related features, and distinguished between divergent and core functions.
The client's primary focus for the app was real-time notifications. Finally, we restructured these categorized cards using a hierarchical UI flow, ensuring intuitive operation and a separation of concerns (SoC), highlighting both horizontal and vertical relationships.
- Solutions -
-
Establish clear objectives.
-
Define and categorize layers and functionalities.
-
Specify the relationships between functional pages.

Tools

04
Wireframe
- Goal -
Assist in communication with low-fidelity wireframes accompanied by guiding lines.
Previously, we clarified the architecture and functionality in the text. Now, we are examining the app's structure using wireframes.
Produced flow wireframes with annotations for functionalities, actions, and states, including key interaction notes. This documentation aided in future adjustments and reviews.
For urgent development, prioritized critical interaction notes.
At this stage, the focus was on the operation's flow and overall structural logic, without the need for final visual design.
- Solutions -
The primary focus remained on confirming the operational flow and the placement of functionalities, presented in a straightforward manner. Avoiding bright and colorful aesthetics at this stage was intentional.


Tools

05
Prototyping
- Goal -
This step involves dynamically presenting the flow through the most intuitive simulated interactions.

Tools

- Recap-
In future Prototype steps, we can focus solely on the dynamic states of functionalities, without spending excessive time on page transitions and connecting every page. These aspects can be gleaned from the UI flow/wireframe. The key is to concentrate on interactive behavior and avoid diverging discussions.
06
Deliver
Mocked up, elevated the Lo-fi screen design to Hi-fi fidelity. Maintained the B2B design concept, applied the company's primary color scheme, and designed a straightforward design system to allow users to intuitively operate.

Tools
